
Många företag och organisationer har en grafisk manual som styr utformningen av all deras kommunikation. Därför är det viktigt att förstå hur man formger och typograferar i WordPress. I den här artikeln visar vi hur man gör för att typografera i WordPress, formgivningen tittar vi på en annan gång.
Det finns två stora tjänster som du kan använda för typografering av din webbplats. Adobe Fonts (hette tidigare TypeKit) och Google Fonts. Båda är utmärkta och har ett stort urval av fonter. De största skillnaderna är urvalet av fonter och priset. Adobes urval utgörs av delar av de fonter som ingår i deras stora bibliotekt med både egna fonter och sådana som de är återförsäljare av. Google Fonts urval är de fonter som olika formgivare upplåtit åt Google att erbjuda via sin tjänst. Skillnaden i urval blir tydligast när du söker en specifik font. Vem har den? Svaret kan bli att den inte återfinns i något av biblioteken. Det finns då flera liknande tjänster där man kan söka efter fonter, mer om det nedan.

 Priset då? Adobe Fonts kräver ett Creative Cloud-konto för att du skall få tillgång till fonterna, medan Google Fonts är utan avgift. Båda två har regler som du måste följa, med Adobe sluter du ett licensavtal och Google har sina "terms of service". Men, nog med detaljer nu, istället visar vi hur det går till.
Priset då? Adobe Fonts kräver ett Creative Cloud-konto för att du skall få tillgång till fonterna, medan Google Fonts är utan avgift. Båda två har regler som du måste följa, med Adobe sluter du ett licensavtal och Google har sina "terms of service". Men, nog med detaljer nu, istället visar vi hur det går till.
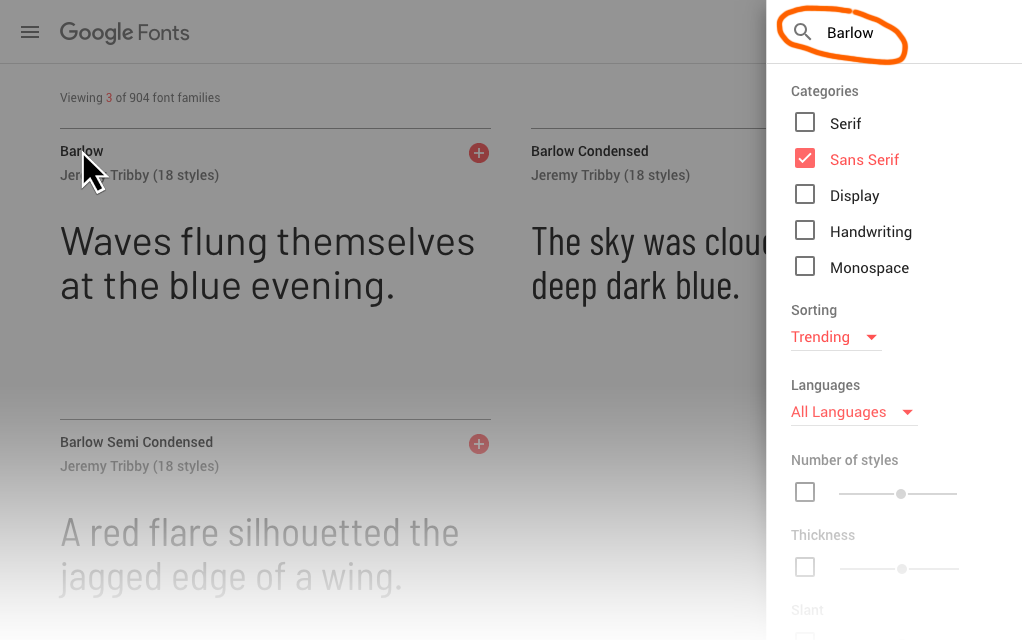
Vi har valt att visa hur det går till med Google Fonts, då kan du prova direkt utan kostnad. Handhavandet skiljer sig åt mellan de olika tjänsterna, men är i grunden lika varandra. Vi utgår här från att du vill skapa din typografi med fonten Barlow från Google Fonts…
Steg-för-steg



Latin Extended ger Å, Ä, Ö, samt en massa andra specialtecken för västeuropeiska språk.

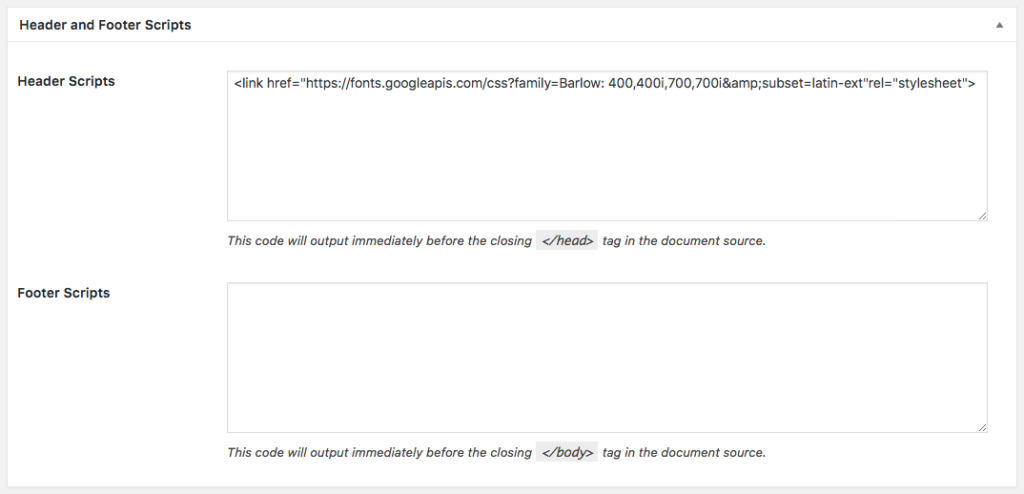
Nu har du ett script som ser ut så här
<link href="https://fonts.googleapis.com/css?family=Barlow:
400,400i,700,700i&subset=latin-ext"rel="stylesheet">
Du har också fått instruktioner hur du skall ange fonten i din CSS-fil
font-family: 'Barlow', sans-serif;
Nu är det dags att implementera scriptet. Det skall in i ditt temas header. Vissa teman har fält för detta som t.ex. Genesis. Saknar du fält för header scripts kan du installera en plugin som hjälper dig med detta som Insert Header and Footers. Kopiera, klistra in och spara är allt som krävs.

Sista steget
Nästa steg är att modifiera ditt temas css-fil. Du hittar css-filen vanligtvis i katalogen för ditt tema (wp-content/themes/ditt-tema/style.css). Här är det dock på sin plats med en varning. Modifiera aldrig css-filen utan använd alltid anpassaren i admin (admin/Utseende/Anpassa/Extra CSS). Så här gör du…
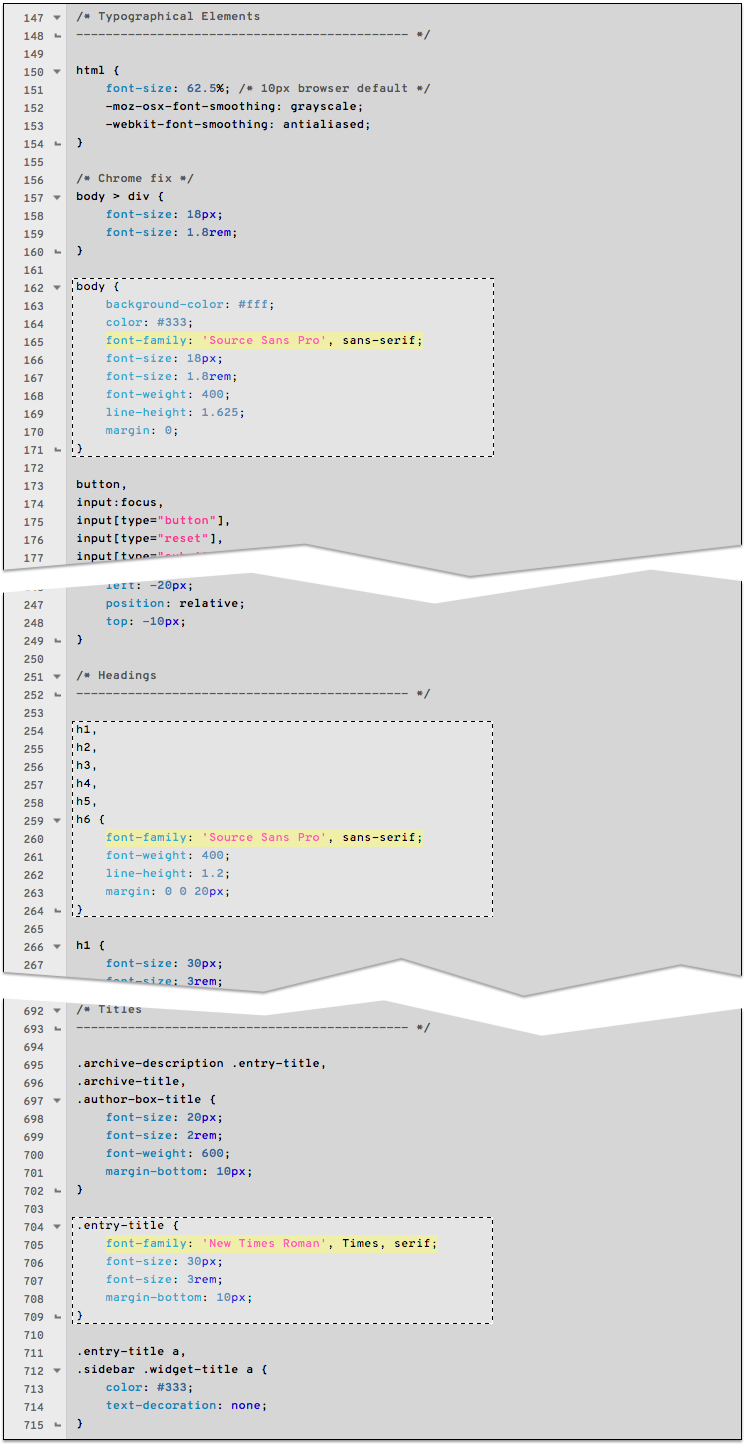
Kopiera alla element som styr typsnittsfamilj i CSS-filen

Du kan antingen öppna originalfilen style.css med en enkel ordbehandlare som Text Wrangler eller WordPad. Ett annat sätt är att leta upp den via admin (admin/Utseende/Redigerare).
Anpassa css-filen
 Nu klistrar du in dina kopierade element i anpassaren och modifierar dem så att de anger ditt nya typsnitt. Du kan också passa på att justera elementen: I exemplet här intill har vi ställt rubrikerna h1-h6 och rubriken entry-title till 700, då visas de med den feta varianten, Barlow Bold, vi "beställde" hos Google Fonts. När du publicerat din ändring kan du titta på resultatet.
Nu klistrar du in dina kopierade element i anpassaren och modifierar dem så att de anger ditt nya typsnitt. Du kan också passa på att justera elementen: I exemplet här intill har vi ställt rubrikerna h1-h6 och rubriken entry-title till 700, då visas de med den feta varianten, Barlow Bold, vi "beställde" hos Google Fonts. När du publicerat din ändring kan du titta på resultatet.
Du hittar oftast fler element än tre som bestämmer vilket typsnitt som används i de flesta css-filer. Det finns också väldigt mycket du kan göra för att justera typografin. Storlek, vikt, radavstånd, marginaler, kapitäler osv. Här hittar du en bra uppställning över olika sätt att modifiera elementen i css. Eftersom du arbetar i anpassaren är det ofarligt att prova sig fram, blir det fel är det bara att radera och göra om.
Avslutningsvis
Det finns fler tjänster för webbtypografering, den allra största är Monotypes fonts.com med mer än 7500 typsnitt. Monotype har många välkända typsnitt som Univers, Times och Helvetica, nackdelen är att man betalar för varje gång någon tittar på din webbplats och med många besökare kan det bli en dyr historia.
En annan tjänst med ett mindre urval men mycket hög svansföring är Webtype med mycket välgjorda och unika typsnitt från bl.a. The Font Bureau, Ascender och DevBridge. Webtype har en årsavgift/typsnitt som är låg.
Sedan finns också FontDeck, Kernest, Typotheque och ett gäng till.
Det finns ytterligare ett sätt att hantera webbtypografering på; self-hosted fonts. Det finns då en enkel metod och en mer komplex. Den enkla metoden är att utnyttja en tjänst som t.ex. Fontspring, den komplexa metoden går vi igenom en annan gång.

Lämna ett svar