
Det finns flera olika Page Builders för WordPress. En del finns som plugins för enkel installation, andra som en del av teman. I slutet av detta inlägg listar vi några av de Page Builders som vi provat. Just denna artikel kommer att handla om den lösning vi har som favorit, Page Builder från SiteOrigin.
Vad ska man använda en Page Builder till?
Det finns inget enkelt svar på den frågan. Grundtanken med en Page Builder är att kunna formge sidor och inlägg mycket friare än det är möjligt med WordPress normalt. Med den friheten kommer möjligheter som gör att funktionalitet som man tidigare letat efter istället kan konstrueras med hjälp av page buildern.
Hur fungerar det?
SiteOrigins lösning fungerar så att man bygger en grid för varje sida, där varje rad i griden kan ha en eller flera spalter. I varje spalt placerar man en eller flera widgetar, man kan använda de widgetar som ingår från SiteOrigin men också de widgetar som man installerat för sin WordPress-sajt.
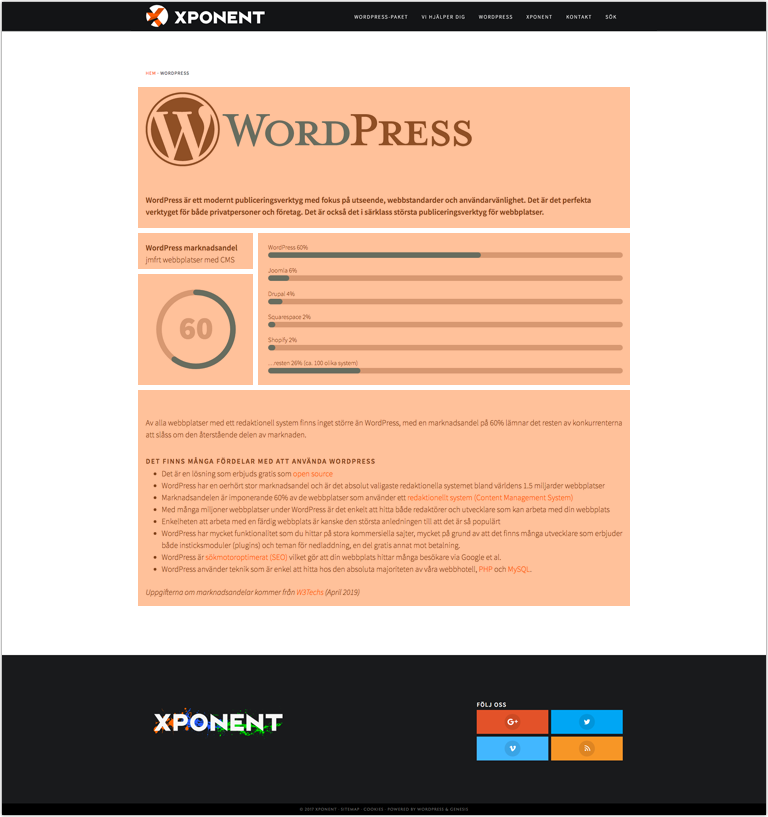
Xponents webbplats använder SiteOrigins Page Builder, vi har valt en sida på webbplatsen som vårt exempel: sidan om WordPress. I admin har vi byggt en grid med tre rader; första raden med en spalt, andra med två spalter och den sista med en spalt.

Vi har använt tre olika widgetar här; SiteOrigin Editor, Livemesh Piecharts och Livemesh Stats Bars. SiteOrigin Editor är egentligen en helt vanlig Text-widget, medan de två andra används för animerade pajdiagram och stapeldiagram. Resultatet ser du här, där vi markerat de olika widget-ytorna.

Första tanken kanske är att man hade kunnat göra denna design med en tabell, men så enkelt är det inte. Dels har man fördelen av att kunna använda vilka widgets man vill, i vårt fall här är de animerade diagrammen något vi gärna ville använda. Men det smartaste i SiteOrigins lösning är ändå att den är responsiv och därför ”faller ihop” på ett smart sätt (det finns t.o.m. möjlighet att bestämma i vilken ordning varje rad skall placeras på en mobil eller surfplatta).
Fri formgivning med Page Builder
Att kunna formge en landningssida fritt och förse den med en från webbplatsen avvikande design kan vara praktiskt. En användning skulle kunna vara en länk från ett mail med en inbjudan till ett event, där mottagaren får möjlighet att se vad som erbjuds och anmäla sig via ett formulär. Xponent har flera gånger använt detta för att presentera våra kurser för intresserade, senaste exemplet hittar du här.
Vi har också använt Page Builder för att diskutera formgivning med kunder. Ett praktiskt exempel är när vi arbetade med att formge en eventhanterare för Dataföreningen. Där skulle vi formge sidor som presenterade evenemang som sparats som custom post types och använde då Page Buildern för att föreslå utseendet på dessa sidor. Den valda formens html-kod kunde vi sedan använda i systemet.
Tidningsdesign med Page Builder
Du kan också skapa en praktisk tidningsdesign med Page Builder. Använd den för att skapa en startsida med flera widgets som presenterar puffar för inlägg/nyheter i en grid.

Med en plugin för redirect kan du också sedan skapa undersidor för kategorier som också använder en grid för puffar. Fördelen här är att redaktörerna arbetar med helt vanliga inlägg, där de kan förlita sig på att designen lyfter fram artiklarna de publicerar. I exemplet med Psykologtidningen har vi använt flera olika kategorier och skapat flera grid-designer för att presentera innehållet för läsarna på att enkelt och attraktivt sätt.
Exempel från Psykologtidningen
- Startsidan – puffar upp olika artiklar i flera olika kategorier
- Undersida för kategorin fackligt som pekats ut med en redirect
- Arkivsida för forskningsartiklar som formgivits med Page Builder
Fördelar
Page Builder är ett verktyg som både ger utvecklare och redaktörer nya möjligheter. Det vi framför allt uppskattar är att kunna skapa sidor som presenterar flera inlägg samtidigt, detta gör det möjligt att snabbt, enkelt och billigt kunna producera mer avancerade designer. Det ger också redaktörer möjlighet att skapa artiklar med en friare form.
Nackdelar
För en redaktör krävs det lite mer utbildning och träning för att kunna utnyttja Page Builder på rätt sätt. Det är också en lösning som inte helt och hållet följer WordPress standard.
Exempel på Page Builders
- SiteOrigin Page Builder
- Livemesh plugin till SiteOrigin Page Builder (inte en Page Builder, utan kompletterande widgetar till SiteOrigins lösning)
- Divi från Elegant Themes finns både som tema och plugin. Du kan inte använda dina egna widgets utan du är hänvisad till de moduler som erbjuds.
- Beaver Builder installeras som en plugin och finns både i en lite-version och en mer avancerad Pro-version
- Nitro är en Page Builder för WooCommerce
- UX Builder som ingår i temat Flatsome är ett av många exempel på en lösning som använder shortcodes och en editor för att skapa dessa

Lämna ett svar