
Bildhanteringen i WordPress kan upplevas som oerhört enkel och rättfram. Du laddar upp bilder i ditt mediabibliotek, väljer storlek och placering, kanske skriver en bildtext och sedan inget mer. Men tyvärr, det räcker inte; det finns en hel del att tänka på när det gäller bildhanteringen på din webbplats.
Vad gör WordPress?
Först: det är viktigt att förstå vad som händer i WordPress när du laddar upp en bild. Den uppladdade bilden sparas i sin originalstorlek och därefter skapas ett antal mindre kopior av din bild. Dessa kopior görs efter ett eller flera "recept" som bestämmer vilka storlekar som skall göras. Det första receptet hittar du under Inställningar - Media…

Receptet ovan innehåller tre olika storlekar: 150 x 150, 300 x 300 och 1024 x 1024. Av din originalbild görs då tre kopior enligt detta recept.
Här är ett exempel. Den uppladdade bilden är i original 1400 x 900 pixlar, utifrån denna görs alla kopiorna i tur och ordning.




Du har nu fyra olika storlekar att välja på när du skall lägga in bilder i dina inlägg eller sidor. De fyra storlekarna är dels din originalbild, samt de tre kopiorna gjorda enligt receptet, tillsammans fyra olika storlekar som kallas Miniatyr, Medium, Stor och Full storlek.
En viktig detalj att minnas är att WordPress bara kan göra de kopiestorlekar som är mindre än originalbilden. Så i vårt exempel skulle inte storleken Stor kunnat göras om originalbilden var t.ex. 1000 x 600 pixlar stor då den storleken är mindre än 1024 bred.
Tumregeln är därför att alltid ladda upp stora bilder, vi brukar säga att ladda inte upp bilder mindre än 1400 pixlar breda. Det finns givetvis tillfällen då man inte har någon tillräckligt stor bild att använda, då får man använda de storlekar som WordPress kan göra av ditt original.
Fler recept kan finnas…
Det kan till din WordPress sajt också finnas kompletterande recept för olika bildstorlekar som ditt tema behöver för att kunna visa bilder på olika ställen i din design. Dessa recept återfinns i filen "functions.php" som följde med ditt tema. Vårt tema på xponent.se har fem kompletterande bildstorlekar som görs varje gång en bild laddas upp. Den del av funktionsfilen som är vårt recept ser ut så här:
//* Add new image sizes add_image_size( 'featured-content-lg', 1200, 600, TRUE ); add_image_size( 'featured-content-sm', 600, 400, TRUE ); add_image_size( 'featured-content-th', 600, 600, TRUE ); add_image_size( 'portfolio-thumbnail', 348, 240, TRUE ); add_image_size( 'featured-for-pages', 768, 384, TRUE );
En av dessa storlekar används bland annat på samlingsidan för WordPress-tips. Skulle vi välja en för liten bild till ett av våra WordPress-tips skulle designen på samlingssidan inte se bra ut och därför ser vi alltid till att den bild vi väljer är tillräckligt stor.
Vad kan du göra?
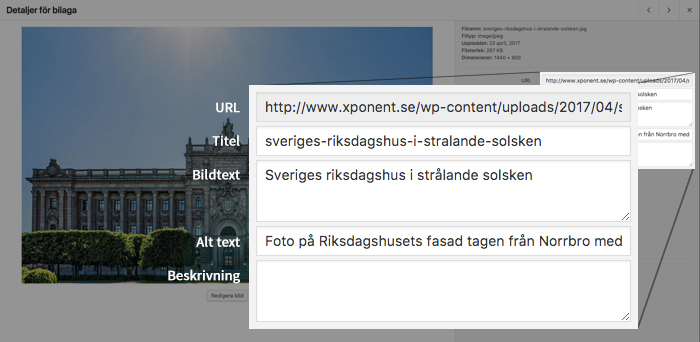
Förutom att komma ihåg att ladda upp tillräckligt stora bilder är det en hel del du kan göra. Alla bilder heter något, kommer de rakt ur din kamera eller telefon heter de kanske DSC7209.jpg. Ett sådant namn säger ingenting och det är här du kan göra något viktigt; att se till att bilden hjälper din sökmotoroptimering.

Bilden ovan heter till exempel sveriges-riksdagshus-i-stralande-solsken.jpg och det är något en sökmotor begriper. Om den sedan också får en smart bildtext gör du sökmotorerna extra nöjda. Slutligen, ge den en beskrivande Alt text så har du gjort precis allt rätt (Alt texten hjälper de som har begränsad eller ingen syn alls).

Så det du skall göra innan du laddar upp din bild är att se till att den har ett bra namn och begripligt namn, ett namn som även sökmotorer begriper. När du ger bilden namn skall du inte använda Å, Ä eller Ö i namnet, inte använda mellanslag utan ersätta dem med bindestreck.
När du laddat upp den ger du den gärna en bildtext och en Alt text.
Regler för namngivning
- Använd inte å, ä eller ö i namnet, utan ersätt med a, a och o
(använd enbart tecken ur det engelska alfabetet) - Använd endast gemener
- Använd inte mellanslag i namnet, utan välj istället ett bindestreck
- Använd inte skiljetecken utom bindestreck och punkt
(punkt enbart för filändelser .jpg .png .svg osv.) - Tänk på sökbarheten när du väljer namnet
Du kan ha lärt dig att istället för bindestreck använda understreck, det är fel. Understreck (_) uppfattas som inget mellanslag alls. Därför skulle vår bild sveriges-riksdagshus-i-stralande-solsken.jpg uppfattas som "sverigesriksdagshusistralandesolsken" om vi namngav bilden som sveriges_riksdagshus_i_stralande_solsken.jpg. Så därför kom-i-håg, bindestreck istället för mellanslag.
Läs även Bindestreck eller understreck
Sammanfattning
- Ladda upp tillräckligt stora bilder
- WordPress skapar flera mindre kopior åt dig enligt ett eller flera recept
- Ge dina bilder begripliga namn innan du laddar upp dem
- Tänk på namngivningsreglerna
Hur fungerar de inte? Enkelt uttryckt så blir färgåtergivningen allt annat än korrekt och i Internet Explorer så visas de inte alls. Det du behöver göra är att öppna bilderna i PhotoShop eller annat bildprogram och konvertera dem till färgläge RGB. Sedan sparar du om de konverterade bilderna som JPG- eller PNG-filer.
Dessutom så kan du få ett http-fel om du försöker ladda upp en CMYK-bild till WordPress.

Tack för bra info. Om man redan har laddat upp bilden men därefter vill ändra filnamnet, hur gör jag då?
. Julia
entillbloggomhalsa.se
Hej Julia,
Det finns två sätt att namnändra redan uppladdade bilder.
1. Om det bara gäller någon enstaka bild är det enklast att ladda upp bilden igen, men denna gång med korrekt namn.
2. Om du däremot vill ändra namn på många bilder så finns det en plugin för detta. Media File Renamer: du hittar den här.
Tack!
Hej!
Grymt bra artikel! Finns det något WP plugin för att redan från början döpa om bilder från img2501 till Barnfotografering? Om man lägger upp bloggpost lägger man kanske upp 10 bilder, är det ok med en siffra på slutet? Hur gör man med å Ä ö, ska man tex skriva Barnfotografering-Malmo eller skippa ortsnamnet?
Hej Clara.
När det gäller plugin för namnändring, se svaret ovan till Julia (Media File Renamer). Denna plugin fungerar bara på bilder du laddat upp till WordPress, men går att använda smart genom att ge bilderna du laddat upp en ”Title” som sedan används för att skapa namnet.
När det gäller bildnamn och siffror så är det bästa att ge varje bild ett unikt namn som tydligt beskriver bilden och undvika att ge dem namn med siffror. Det kan bli knepigt ibland när fantasin tryter, då skulle jag ge de viktigaste bilderna unika namn och kanske addera siffror till namnet på övriga.
Slutligen när det gäller Å, Ä och Ö; använd A, A och O istället.
Förstod på din fråga om Å, Ä och Ö att jag inte var riktigt tydlig när det gäller ”Regler för namngivning”. Har därför kompletterat den första punkten i listan under ”Regler för namngivning” nu.
Tack för svar! 🙂 Så inget å,ä,öi filnamnet, men ska man ha det i alt taggen? Jag bloggar på min fotohemsida och lägger upp tex 10 bilder från samma photo shoot i ett inlägg, blir omöjligt med unika namn utan blir siffror på slutet, vad säger Google om det? Är det dåligt för seon?
Hej Clara.
Helt OK med Å, Ä och Ö i alt-texten.
När det gäller dina bilder från samma session så förstår jag problemet med unika namn på alla bilderna. Mitt tips är att du ger dem samma sökmotoroptimerade namn med ett nummer efteråt.
Exempel: fika-pa-nytorget-1.jpg, fika-pa-nytorget-2.jpg osv.
Om jag redan lagt in en bild på en sida, hur tar jag bort den, för att ersätta den med en ny bild?
Hej Gudrun,
Du letar upp sidan eller inlägget med bilden du vill byta ut. Klicka sedan på bilden och en liten popup-meny visas, där klickar du på krysset och bilden är borttagen. Nu kan du lägga in en ny bild. Detta gäller för bilder som ligger direkt inlagda på en sida.
Du kan också ha en s.k. Utvald bild. Dessa visas ofta i sidhuvudet på webbplatsen eller tillsammans med en textpuff på en startsida eller i en sidospalt. Vill du byta den skall du öppna sidan/inlägget och leta efter ett fält som heter ”Utvald bild” och byta bilden där.
Slutligen kan du ha ett galleri med flera bilder på en sida. Då är den enklaste lösningen att ta bort det galleriet, det gör du på ett liknande sätt som med en enstaka bild. Sedan lägger du till ett nytt galleri med bilder.
Hur raderar man många bilder på en gång?
Hej Anders,


Det är ganska enkelt att göra. Börja med att i Media-biblioteket klicka på ikonen för radvisning av dina bilder. Se illustrationen nedan.
Sedan letar du upp alla bilder som skall raderas och kryssar för dem. Sedan väljer du ”Radera permanent” i popup-menyn och klickar på knappen verkställ.
Hej!
Jag gör en hemsida i WordPress tema Hestia och använder Gutenberg. När jag gjort ett galleri och länkar till ”sida för bilaga” eller ”mediafil” blir resultatet i ena fallet stor bild + möjlighet att kommentera och i andra fallet stor bild med svart bakgrund. Jag vill att man enkelt ska kunna klicka bort bilden med hjälp av ett kryss. Hur gör jag då? Fungerar det på samma sätt oavsett om jag väljer kommentarsvarianten eller den andra? Stort tack på förhand!
Med vänlig hälsning Susanne
Hej Susanne,
Jag är inte riktigt säker på vad du vill uppnå, men jag gissar att du vill ha ett blädderbart bildgalleri. Om inte Hestia har en inbyggd funktionalitet för galleri måste du komplettera med en plugin som möjliggör detta. Om du vill åstadkomma samma sak som vi gjorde för portfolion på antonisen.se så är tipset att titta på galleri-plugins hos WordPress. Den vi använde på antonisen.se heter Responsive Lightbox.
Vilket bra tips! Ett blädderbart bildgalleri är ju ännu bättre än att bara kunna klicka bort en och en bild! Det här ska jag prova. Tusen tack!
Med vänlig hälsning Susanne
Hej!
Jag skulle vilja ha ”pressbilder” för nedladdning på min sida. Dvs att kunden kan klicka på bilden och ladda ner den till sin dator för publicering.
Hur gör jag bäst det?
mvh/ Lars
Hej Lars,
Det finns en kort beskrivning här på Xponent.se vad du måste göra för kompletteringar på servern. Har dessutom adderat ett exempel som visar hur du publicerar en bild för nedladdning och som visar hur det fungerar, allt med en kort instruktion.
Beskrivning för servern: https://xponent.se/2016/10/ladda-ner-istallet-for-att-oppna-i-browser/
Exempel med instruktioner: https://xponent.se/2019/04/exempel-en-bild-for-nedladdning/
I ditt fall gissar vi att du vill att man skall kunna ladda ner bilder i JPEG-format som på vår exempelsida. Du skall i sådana fall använda följande tillägg i .htaccess:
AddType application/octet-stream .jpgHur gör man om man vill ladda ner bilder från wordpress?
Hej Ella, det enklaste sättet är att använda ett FTP-program och hämta alla bilder på det sättet. Hur du ansluter via FTP kan du få reda på av ditt webbhotell. Du hittar vanligen bilderna i en underkatalog till katalogen ”wp-content/uploads”. Hittar du inte en sådan katalog besök din webbplats och högerklicka på en bild och välj ”Öppna bild i ny flik” så ser du sökvägen. Om du inte är bekant med FTP-program kan du prova https://cyberduck.io/ (för både Mac och Win).
Tusen Tack 🙂
Hej xponent!
Stort tack för mycket bra info om bildhantering i WordPress! Själv har jag sedan många år tillbaka byggt upp en hemsida, Runda hörnan, som bl.a. innehåller kanske ett tusental bilder (ca 4 GB). Många av bilderna har filnamn med Å, Ä och Ö och dessutom mellanslag/understreck. 🙁
Att nu plocka bort alla dess bilder och ladda upp samma bilder med nya namn låter som ett hästjobb, så tyvärr får det vara som det är. Inte minst med tanke på att jag använder wordpress.com, som inte tillåter egna plugins. Tänk så mycket enklare det varit – om man bara kunnat ändra bildfilernas namn direkt på hemsidan, WordPress bloggen …
Men jag ska verkligen tänka på dina tips framgent!
mvh
Stig
Tack för berömmet Stig,
Det låter inte rimligt att ge sig på alla gamla bilder. Men om du någon gång flyttar din sajt till en fristående installation är det dock möjligt.
PS. Det ser trevligt ut i Uddeholm.